Deploying ASP.NET Core 2.0 MVC application to Azure Web apps using Visual Studio 2017
Introduction
In this tutorial, we will be learning as how to deploy .NET Core 2.0 MVC web application on Microsoft Public Cloud i.e. Microsoft Azure, using Microsoft Visual Studio 2017 v15.3
For novice Cloud developers, aspiring .NET / Cloud architects, and all other IT professionals associated with the .NET Core framework & Cloud computing, especially with Microsoft Azure, this tutorial will explain the importance and capabilities of newly released .NET Core 2.0 framework.
Quick Overview
.NET Core 2.0 is all about making things easier. It just made simpler to get started with developing web apps along with building great rich UI. Razor pages are one of its newly introduced feature. Razor pages works with .NET Core 2.0 or higher and are only supported by Visual Studio 2017 v 15.3 or later only.
Prerequisites
For accomplishing above task, we need below set up as requirement,
- For creating a web app, we need Microsoft Azure Account. If you don’t have one, create your free trial account by clicking here.
- Visual Studio 2017 v15.3 (as of writing, it’s in preview). Download Visual Studio 2017 v15.3.
- And .NET Core 2.0 – Download .NET Core 2.0
Getting started with MVC Web Application
Let’s start,
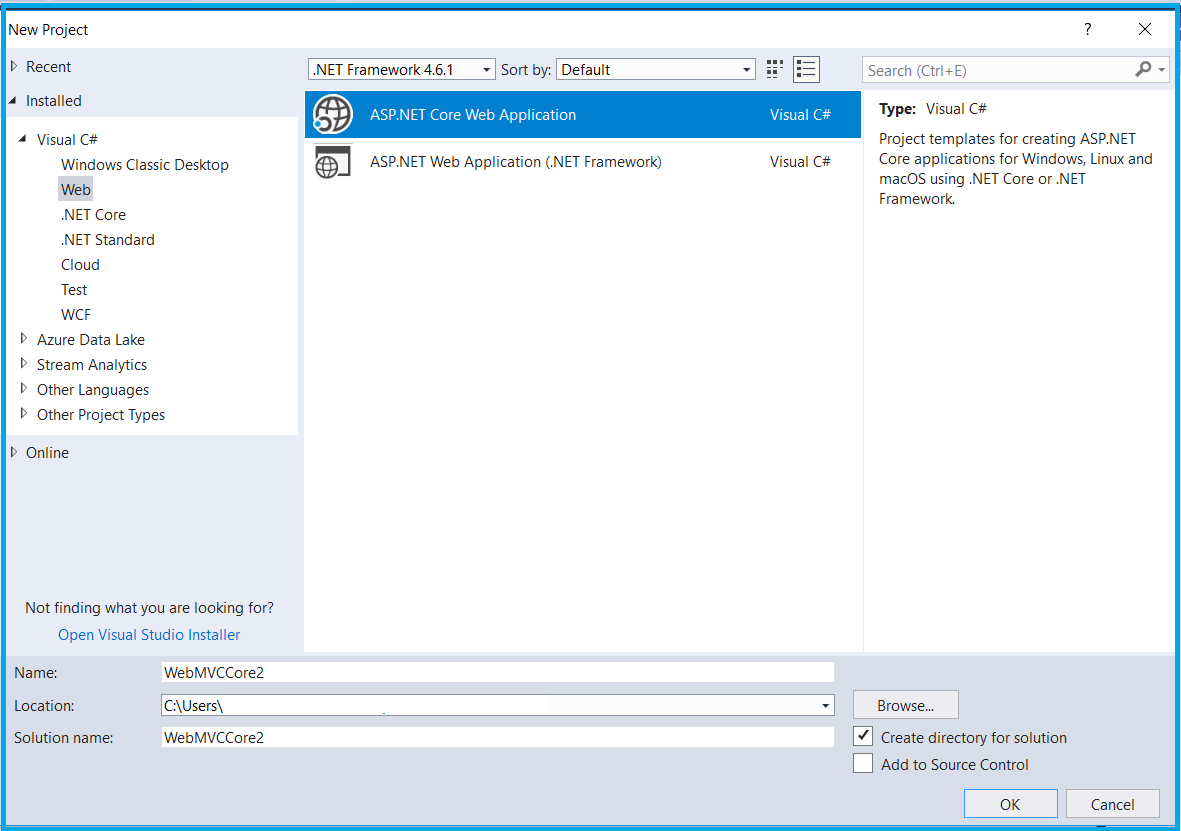
Open Microsoft Visual Studio and select Web => ASP.NET Core Web Application. Give some valid name for the application. Here we have given application name as, ‘WebMVCCore2’. Click OK to move ahead with next template selection screen.

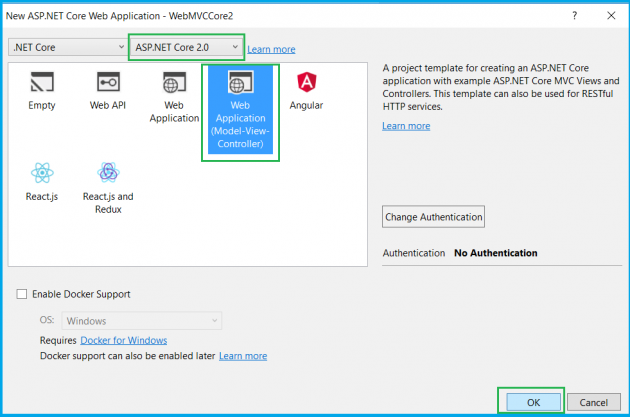
As you can see in below image, .NET Core 2.0 has come up with new templates
For creating MVC application, select ‘Web Application (MVC) template. This template will create sample ASP.NET Core 2.0 MVC views and controllers.
Make sure, you select ’ASP.NET 2.0’ from dropdown available to choose framework. Though if you choses any lower version, this newly added application, frameworks templates options would no longer be available.
For keeping this article simpler, let the authentication as ‘No Authentication, with ‘Enable Docker Support’ checkbox, unchecked.
Once done with selecting framework and template, click OK.

This will create an ASP.NET Core MVC web application with sample Views & controllers code.
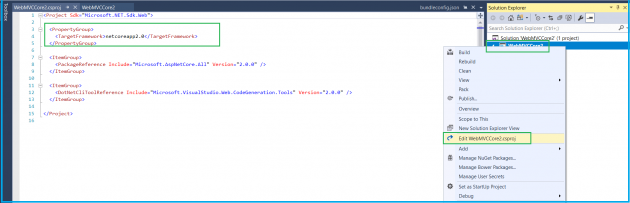
In Solution Explorer, right click on Project => select Edit .csproj option.
Notice it has only one package, with one version! We don’t need any other packages. This single package bring in all of ASP.NET Core into this application.

Yes, you can even add Web API controllers, build powerful APIs, in this application and it will run perfectly fine.
Deploying to Azure Web Apps
Now let’s deploy this ASP.Net Core MVC web application to Microsoft public Cloud i.e. Microsoft Azure Web Apps.
There are multiple ways of deploying Core MVC web application to Azure web apps, like, through Azure web portal, Azure CLI and Repository Stacks, provided to programmers of ASP.NET. Along with this listed items, we can also deploy application using Visual Studio.
As mentioned above, we will be using Visual Studio 2017 v15.3 for performing deployment. Follow below steps,
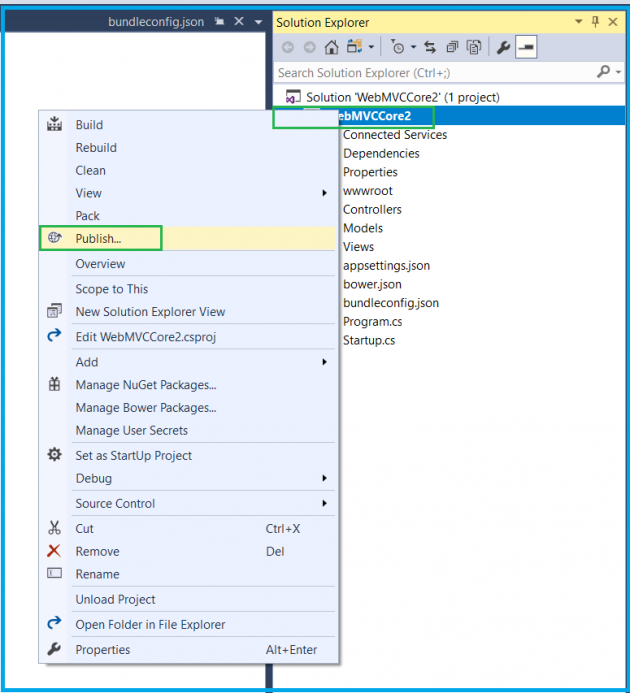
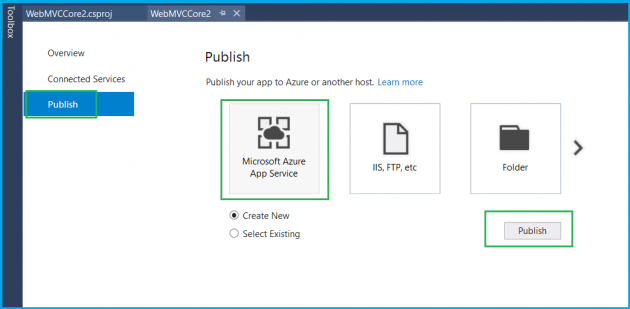
In Solution Explorer, right click on project and click on ‘Publish’, as shown below,

Clicking on, ‘Publish’ will open up below window. We will be using ‘Web Deploy’ deployment method. As we are pushing this application for the first time, Select ‘Microsoft Azure App Service’, selecting ‘Create New’ option and click ‘Publish’ as highlighted below.

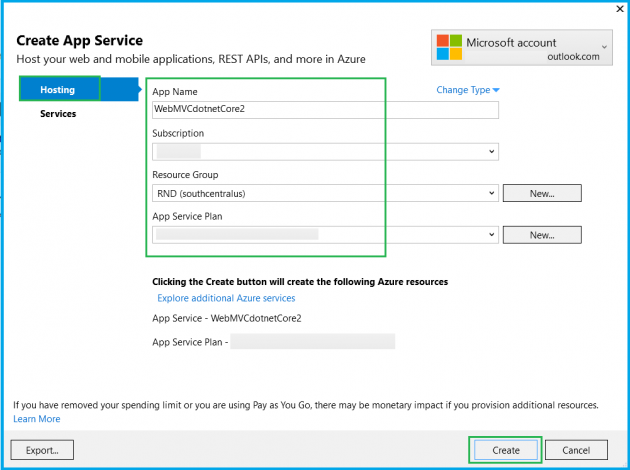
Now, this part is the most important one in this entire process. Here, we will be creating new Azure Web App for deploying ASP.NET Core MVC web application.
It has the following details,
App Name- Enter a Unique name for your application. This name is unique across Azure. As part of this article, I have entered ‘WebMVCdotnetcore2’
Subscription – Your Azure subscription.
Resource Group- Group of related products / service created on Azure Portal. You can select existing resource group or create new. Here I have created resource group with name ‘RND’,
App Service Plan- You can select an existing App Service Plan or create new.

Tab name ‘Services’, recommends with other related Azure services may require for application, like SQL Database. In this tutorial, we are not using any Database.
Enter the details and click ‘Create’. This will create an Azure Web App with the submitted details. This could take several seconds to get on to the next screen.
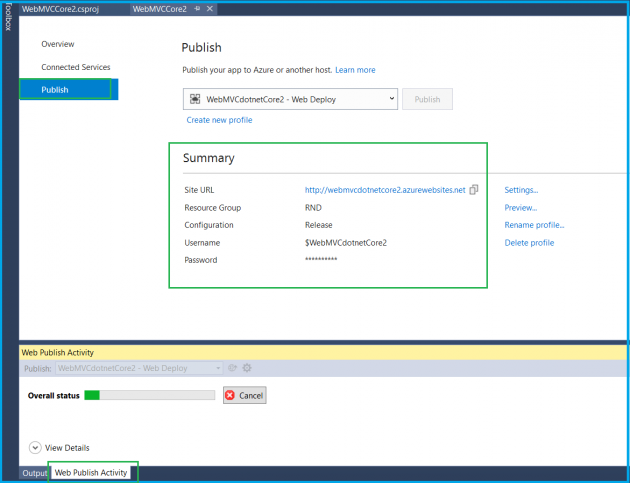
This screen mentions important though few details of Azure web app.
- ‘WebMVCdotnetcore2 – Web Deploy’, application name with deployment method selected.
- Summary with Site URL. This will be our public cloud URL for accessing application. This forms as ‘ app-name’.azurewebsites.net
Screen allows you to perform multiple activities with Azure Web App profile like,
- Renaming profile name, ( note you can’t change Web app name)
- Deleting app profile.
- Preview files details being modified. This usually come in picture during next round of deployment.
You can see the progress of deployment along with details under ‘Web Publish Activity’ window part of Visual Studio

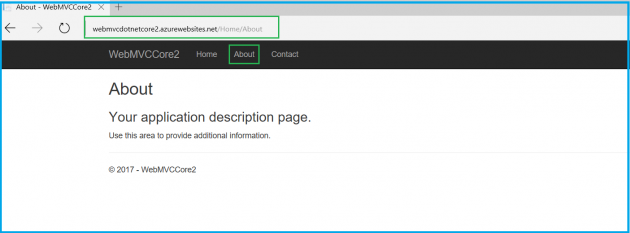
Once publishing succeeds, it will open the browser with our web application running.
Great! Our ASP.NET Core 2.0 MVC Web application is now live on Azure Cloud!
Notice the Web URL, as mentioned above.

Verify on Azure Portal
Go to Azure portal, http://portal.azure.com/
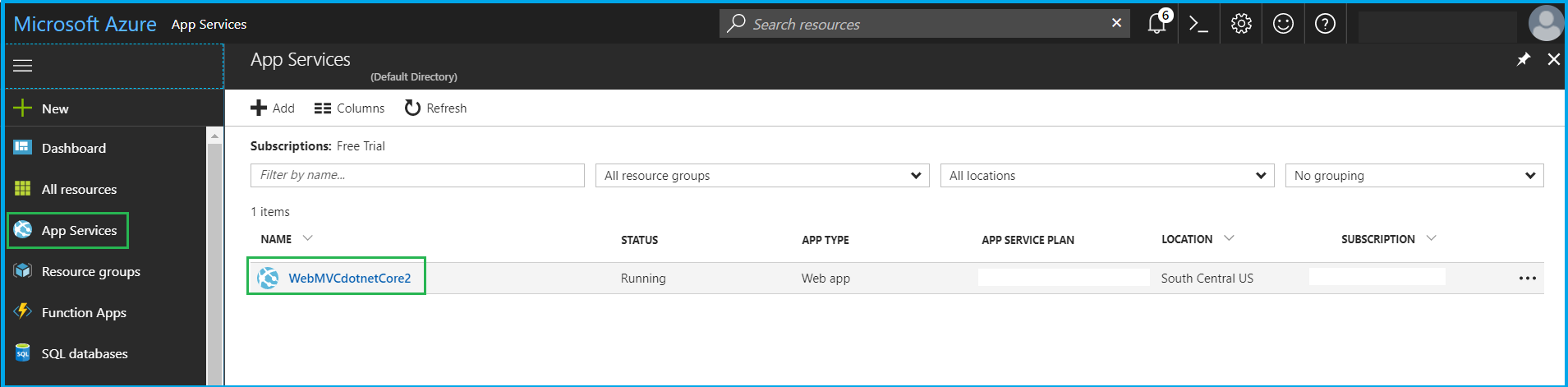
Click on ‘App Services’ option.
We can see our newly created Web App been listed.

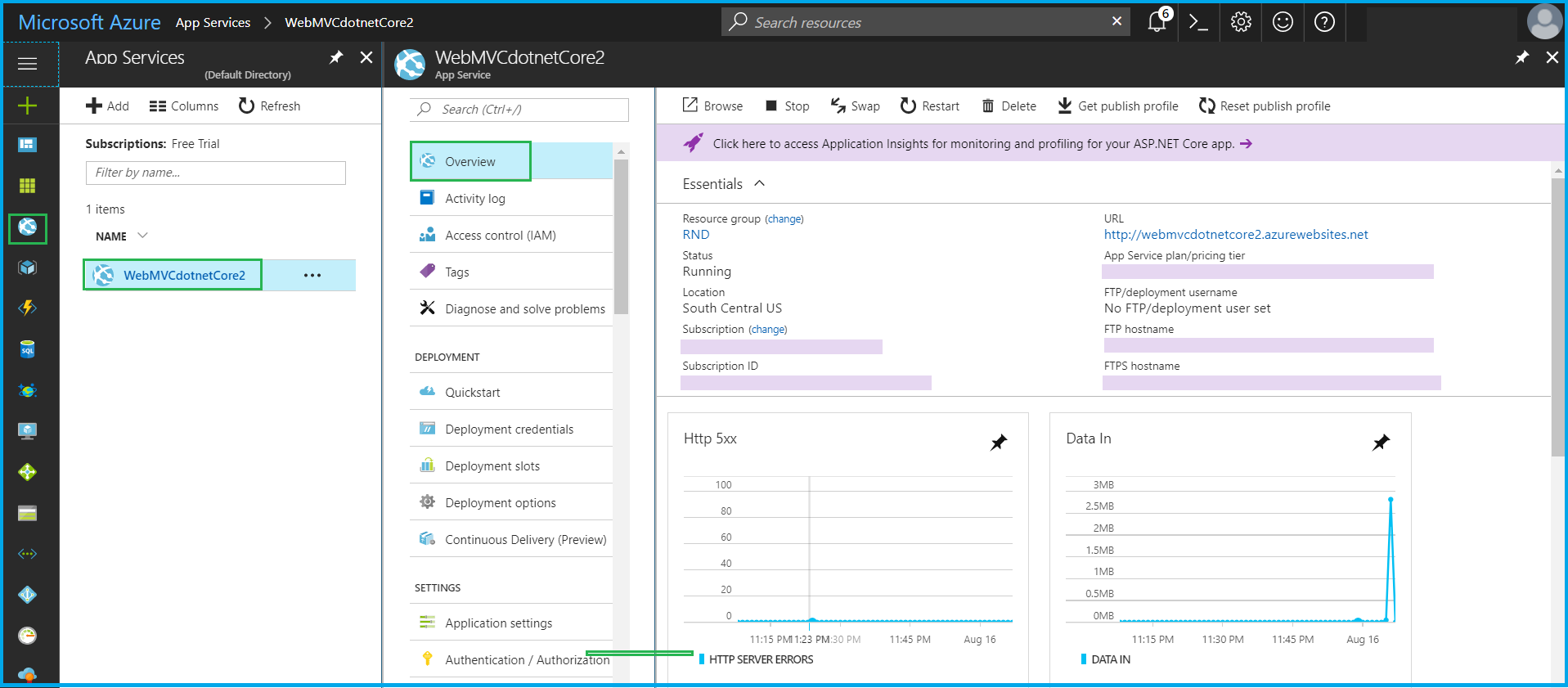
Click on Web App name,

So we have successfully created Azure web app using Visual Studio 2017 v15.3
Modifying & Redeploying
Now, let’s modify our application.
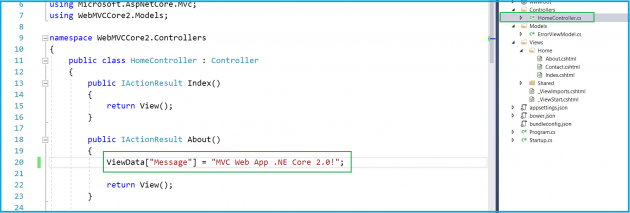
With interest to our article, will make small text changes in ‘HomesControllers.cs’, as shown below. So as once redeployed, we can notice this change made.

Save the changes, open Solution Explorer = > Right click on project => Click on ‘Publish’
Below window will be open up, with earlier details. We can review the details of files where the changes were done, on clicking ‘Preview’ option (Though it’s optional as we made minor change.)
Now the only thing that we need to do is, Click on ‘Publish’ button.
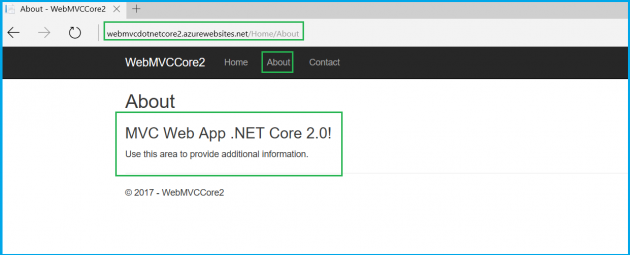
Once publish succeeds, it will open the browser with our web application running with changes being made, Check below image, updated text is now live!

Conclusion
With ease, we created ASP.NET Core 2.0 MVC web application and deployed it to Azure Web Apps using Visual Studio 2017 v15.3. Also, modifying the application and re-deploying it to Azure was accomplished in minimal efforts.
Thank You!