Parameterised AngularJS Routing in Asp.net MVC using $routeProvider
Posted on In Programming, WebIn this post, asp.net development India based professionals will brief you about the interesting feature of AngularJS, that I Routing. You will learn the method to split the single page into multiple views. For more info, read the article. In this article we are going to see one of the most useful feature of AngularJS called routing.
I am going to explain how we can split the single page into multiple views though ng-View and each views will be loaded by using the routing logic.
Basically routing in MVC is the pattern which monitor the incoming URL pattern against the Url defined in the Route table. This will be written in Route Config file in Asp.net. In this article how we can achieve this routing in AngularJS and also spit the single page into multiple views. If we add more logic into our application this will make our application complex. This will divide the views using routing to load different part. This will make it your application more manageable.
If you add more logic into a single page, page weight will increase and it will take huge time to load. Instead of that we can split the single page into multiple views and each view will have different information based on the routing logic and routing parameter value the respective views will be displayed.
Here I am going to explain the Part master screen, which will display all the part information. Using AngularJS routing part information will be shown based on the parameter passed.
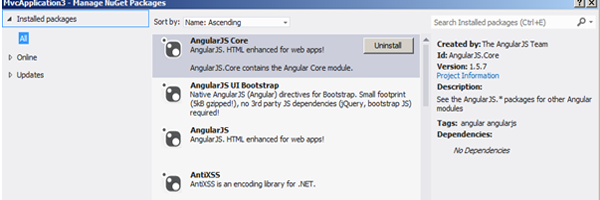
First step is to add the AngularJS into your Asp.Net MVC application.
Go to Nuget Packages and search angularJS , Install the below packages if you need Bootstrap design you can install the AngularJS UI Bootstrap packages.

Second step is, register the AngularJS routing script in Asp.net MVC application.
Add the below Scripts in the BundleConfig.cs file.
bundles.Add(new ScriptBundle("~/bundles/CustomRouteJS").Include(
"~/Scripts/angular.min.js",
"~/Scripts/angular-route.min.js"
));Add the CustomRouteJS file in the _layout.cshtml page
@Scripts.Render("~/bundles/ CustomRouteJS ")Create a JavaScript file under Scripts folder called angularRoute.js copy the below code and paste it
var MVCAngAPP = angular.module('mvcAngApp', ['ngRoute']);
MVCAngAPP.controller('PartController', PartController);
var config = function ($routeProvider) {
$routeProvider.
when('/PartMaster/CPart', {
templateUrl: '/PartMaster/Part/CustomerPart'
})
.when('/PartMaster/SPart', {
templateUrl: '/PartMaster/Part/SupplierPart'
})
.when('/PartMaster/SPart:vendID', {
templateUrl: function (params) { return '/routesDemo/Part/SupplierPart?vendID=' + params.vendIF; }
});
}
config.$inject = ['$routeProvider'];
MVCAngAPP.config(config);Add this Script into bundle config file.
bundles.Add(new ScriptBundle("~/bundles/CustomRouteJS").Include(
"~/Scripts/angular.min.js",
"~/Scripts/angular-route.min.js"
"~/Scripts/AngularRoute.js"
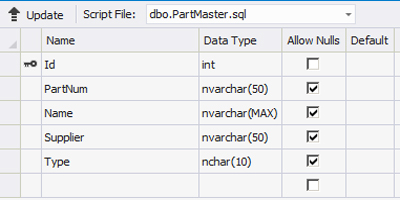
));Create the new table for Part information.

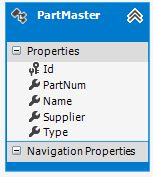
Create the Entity data model for the table.

Create the Controller for Part Mater Entity model.
I have created 3 Action Result method.
- CPart this will display customer part information.
- SPart this will display Supplier Part Information
- SPart with Supplier parameter .
public ActionResult CPart()
{
var vPart = DbPart.PartMasters.Where(x => x.Type == "CPart");
return View(vPart.ToList<PartMaster>());
}
public ActionResult SPart()
{
var vPart = DbPart.PartMasters.Where(x => x.Type == "SPart");
return View(vPart.ToList<PartMaster>());
}
public ActionResult SPart(string _supplier,string _type)
{
var vPart = DbPart.PartMasters.Where(x => x.Supplier == _supplier && x.Type == "SPart");
return View(vPart.ToList<PartMaster>());
}Create the respective Views, those views will be mapped in our html page. Based on the navigation those urls will be routed to the respective paths mentioned in Angular route script.
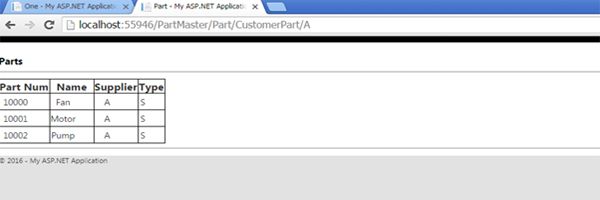
For example when you navigate to “/PartMaster/CPart” this will routed to “/PartMaster/Part/CustomerPart”.
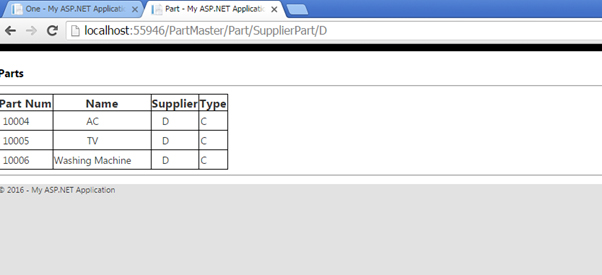
The below screen will display the Customer part for the supplier “A”.

The below screen will display the Supplier part for the supplier “C”.

Asp.net development India based experts have shared their experience of using AngularJS routing in asp.net mvc project. If there is anything left or you have not understand any point, ask asp.net professionals directly in comments.
Conclusion
In this post I have explained how we can achieve the routing concept through AngularJS. I have created 3 controllers and views with parameter. Parameter will be passed as a router parameter in Angular script, those value will be captured in Views and filter the records.
This is very similar to our routing config in Asp.Net MVC. But if you do it through AngularJS, those routing will be happened in client side. So it will be very fast and user will not see any post back action.
Hope it helps you. Thanks for reading this article.
One comment